Units Change Functionality
Where units can be managed:
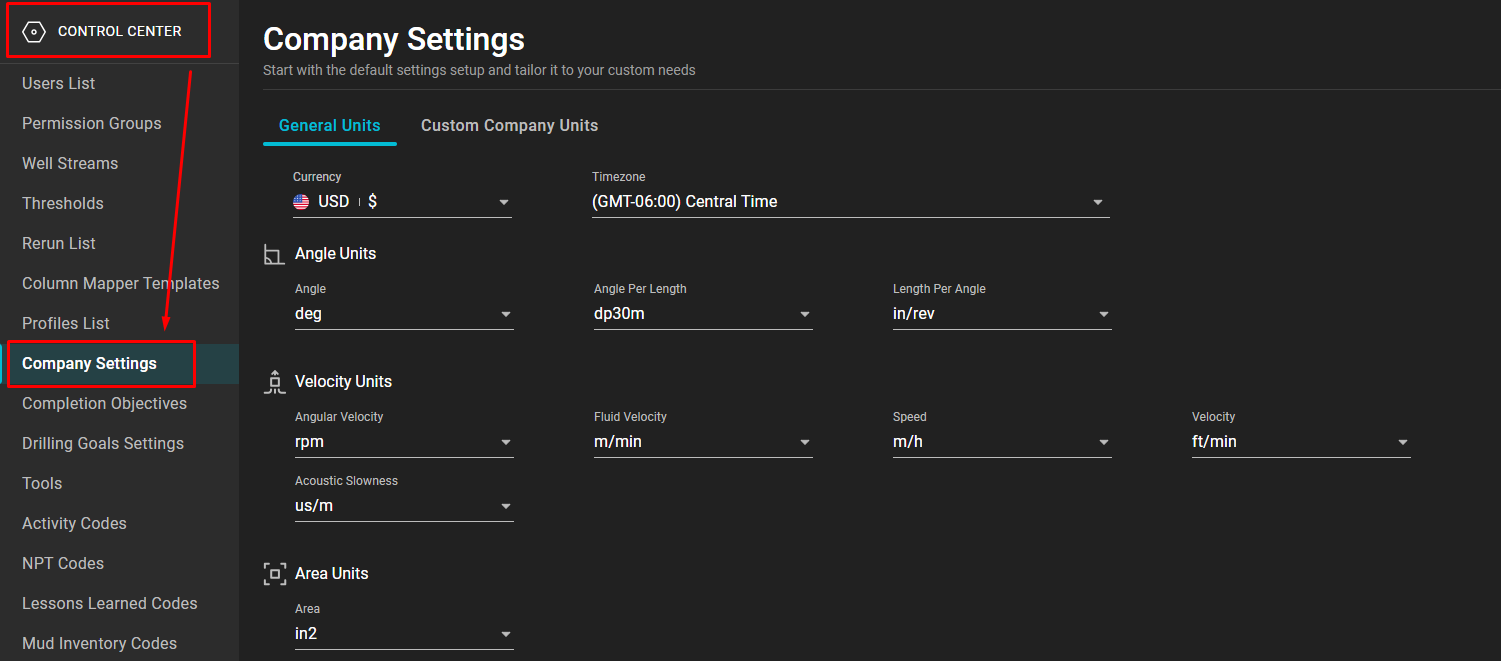
Company settings:
go to Control Center -> Company Settings. There you can change the units which will be shown for all users of the company;

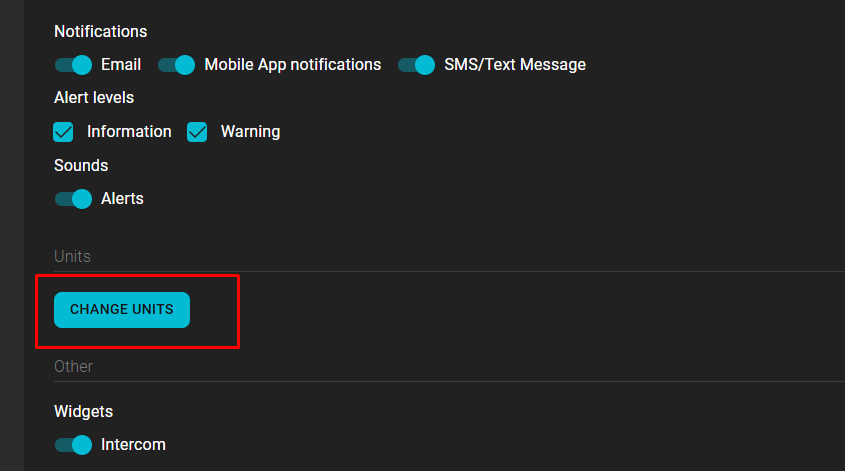
User settings:
go to User Profile -> Change Units button. This functionality allows the user to manage custom units which will be shown for the specific user;

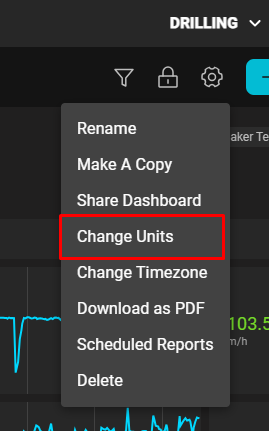
Dashboard settings:
go to a Dashboard -> Settings button -> Change Units. This functionality allows the user to manage units which will be shown only for the specific dashboard;

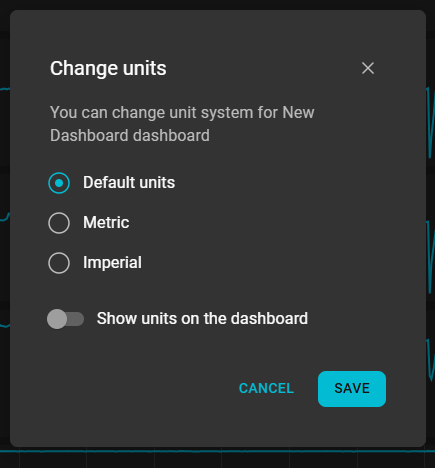
There are several units display options you can select:
- Default Units: Selecting this option uses the units predefined by the company, user, or the dashboard's default configuration. It typically aligns with the most commonly used units for the data being presented;
- Metric Units: This option converts all applicable measurements on the dashboard to the metric system (e.g., meters, kilograms, liters, etc.);
- Imperial Units: This option converts all applicable measurements to the imperial system (e.g., feet, pounds, gallons, etc.).

The units are prioritized in the next way:
- Dashboard units settings;
- User units settings;
- Company units settings;
- Thus, if you have different units settings for your company and dashboard, the settings of the dashboard will be applied to it.
Examples of usage:
An example of custom units functionality integration can be found here. Also, here are examples provided in:
- JavaScript Version
import { capitalize } from 'lodash';
import { convertValue, getUnitPreference, getUnitDisplay } from '@corva/ui/utils';
const standardizeColor = (str) => {
const ctx = document.createElement('canvas').getContext('2d');
ctx.fillStyle = str;
return ctx.fillStyle;
};
export const hexToRGBA = (hex, opacity) => {
let realHex = standardizeColor(hex);
const rgb = `rgba(${
(realHex = realHex.replace('#', ''))
.match(new RegExp(`(.{${ realHex.length / 3 }})`, 'g'))
.map(l => parseInt(realHex.length % 2 ? l + l : l, 16))
.concat(Number.isFinite(opacity) ? opacity : 1)
.join(',')
})`;
return rgb;
};
export const getUnitText = (unitType, customUnit) => {
if (customUnit) {
return `(${customUnit})`;
}
if (unitType) {
return `(${getUnitDisplay(unitType)})`;
}
return '';
};
export const getUnit = (unitType, customUnit) => {
if (customUnit) {
return `${customUnit}`;
}
if (unitType) {
return `${getUnitDisplay(unitType)}`;
}
return '';
};
export const getChartTitle = (unitType, customUnit) => {
const truncatedUnitType =
unitType?.length > 7 ? `${unitType.substring(0, 5)}...` : unitType || '';
return `${capitalize(truncatedUnitType)}${getUnitText(unitType, customUnit)}`;
};
export const getUnitConvertedValue = (
value, unitType, from, to
) => {
if (!unitType) {
return value;
}
if (to) {
return convertValue(value, unitType, from, to);
}
return convertValue(value, unitType, from);
};
export function convertToUser(value, unitType, unit, precision = 2) {
const to = getUnitPreference(unitType);
return convertValue(value, unitType, unit, to, precision);
}
export function convertFromUser(value, unitType, unit, precision = 2) {
const from = getUnitPreference(unitType);
return convertValue(value, unitType, from, unit, precision);
}
- TypeScript Version
import { capitalize } from 'lodash';
import { convertValue, getUnitPreference, getUnitDisplay } from '@corva/ui/utils';
const standardizeColor = (str: string): string => {
const ctx = document.createElement('canvas').getContext('2d');
ctx.fillStyle = str;
return ctx.fillStyle;
};
export const hexToRGBA = (hex: string, opacity: number): string => {
let realHex = standardizeColor(hex);
const rgb = `rgba(${
(realHex = realHex.replace('#', ''))
.match(new RegExp(`(.{${ realHex.length / 3 }})`, 'g'))
.map(l => parseInt(realHex.length % 2 ? l + l : l, 16))
.concat(Number.isFinite(opacity) ? opacity : 1)
.join(',')
})`;
return rgb;
};
export const getUnitText = (unitType: string, customUnit: string): string => {
if (customUnit) {
return `(${customUnit})`;
}
if (unitType) {
return `(${getUnitDisplay(unitType)})`;
}
return '';
};
export const getUnit = (unitType: string, customUnit: string): string => {
if (customUnit) {
return `${customUnit}`;
}
if (unitType) {
return `${getUnitDisplay(unitType)}`;
}
return '';
};
export const getChartTitle = (unitType: string, customUnit: string): string => {
const truncatedUnitType =
unitType?.length > 7 ? `${unitType.substring(0, 5)}...` : unitType || '';
return `${capitalize(truncatedUnitType)}${getUnitText(unitType, customUnit)}`;
};
export const getUnitConvertedValue = (
value: number,
unitType?: string,
from?: string,
to?: string
): number => {
if (!unitType) {
return value;
}
if (to) {
return convertValue(value, unitType, from, to);
}
return convertValue(value, unitType, from);
};
export function convertToUser(value: number, unitType: string, unit: string, precision = 2): number {
const to = getUnitPreference(unitType);
return convertValue(value, unitType, unit, to, precision);
}
export function convertFromUser(value: number, unitType: string, unit: string, precision = 2): number {
const from = getUnitPreference(unitType);
return convertValue(value, unitType, from, unit, precision);
}